13 対話性
目次
13.1 概要
次に挙げる SVG 言語の特色機能の利用により SVG 内容に対話性(すなわち利用者からのイベントに反応する)を備えさせられる:
SVG content can be interactive (i.e., responsive to user-initiated events) by utilizing the following features in the SVG language:
-
利用者のキー押下などの行為による、
timed 要素
の開始と停止,
スクリプト
の実行,
listener
要素による
handler
要素の誘発。
User-initiated actions such as a key-press can cause timed elements to start or stop, scripts to execute or 'listener' elements to trigger 'handler' elements.
-
利用者は特定の
グラフィックス要素
の上でのスタイラスペンのクリックなどの行為により新しいウェブページへのハイパーリンク(
a
を見よ)を起動できる。
The user can initiate hyperlinks to new Web pages (see the 'a' element) by actions such as a stylus click on a particular graphics element.
-
svg
要素の
zoomAndPan
属性の値や
SVG-UA
の特性にも依存するが、多くの場合、利用者による SVG 内容のズームやパンが可能である。
In many cases, depending on the value of the 'zoomAndPan' attribute on the 'svg' element and on the characteristics of the SVG user agent, users are able to zoom into and pan around SVG content.
この章では次について述べる:
This chapter describes:
-
いかなる状況下でイベントが誘発されるかを含む
イベント
に関する知識情報
information about events, including under which circumstances events are triggered
-
文書の
ズームとパン
を可能にするかどうかの指示方法
how to indicate whether a given document can be zoomed and panned
-
要素の
フォーカス
と
ナビゲーション
element focus and navigation
他の章にも関連する情報がある:
Related information can be found in other chapters:
-
ハイパーリンクについては
リンク
で解説する。
hyperlinks are discussed in Linking
-
script
と
handler
要素については
スクリプト
で解説する
'script' and 'handler' elements are discussed in Scripting
-
timed 要素
については
アニメーション
と
マルチメディア
の章で解説する。
timed elements are discussed in Animation and Multimedia chapters
13.2 サポートされるイベントの完全な一覧
以下の SVG の機能を通してイベントが作用する:
The following aspects of SVG are affected by events:
-
イベントが生じた際にスクリプトを呼び出す
イベントリスナの登録
を、スクリプトから
SVG uDOM
を通して行える。
The SVG uDOM enables a script to register event listeners so that the script can be invoked when a given event occurs.
-
handler
要素の
ev:event
属性は
handler
がどのイベントを誘発させるかを指定する。
The 'ev:event' attribute on the 'handler' element specifies for which event the 'handler' should trigger.
-
イベントに基づく始動または停止を
timed 要素
に定義できる。
Timed elements can be defined to begin or end based on events.
下の一覧に、SVG において認識およびサポートされなければならないイベントすべてを挙げる。 "説明" の列にイベントが生じるための要件を述べる。
The following table lists all of the events which must be recognized and supported in SVG. The "Description" column describes the required conditions for the event to occur.
| イベント型 |
説明 |
アニメーション イベント名 |
浮上 |
キャンセル |
uDOM
インターフェース |
| DOMFocusIn |
要素がフォーカスを得た時に生じる。
Occurs when an element receives focus.
DOM 2 Events の DOMFocusIn の定義
([DOM2EVENTS], 1.6.1 節)
を参照のこと。
See the DOM 2 Events definition of DOMFocusIn ([DOM2EVENTS], section 1.6.1).
|
focusin |
する |
不可 |
UIEvent |
| DOMFocusOut |
要素がフォーカスを失った時に生じる。
Occurs when an element loses focus.
DOM 2 Events の DOMFocusOut の定義
([DOM2EVENTS], 1.6.1 節)
を参照のこと。
See the DOM 2 Events definition of DOMFocusOut ([DOM2EVENTS], section 1.6.1).
|
focusout |
する |
不可 |
UIEvent |
| DOMActivate |
マウスクリックやキー押下などにより、要素が発動された時に生じる。
Occurs when an element is activated, for instance, through a mouse click or a keypress.
DOM 2 Events の DOMActivate の定義
([DOM2EVENTS], 1.6.1 節)
を参照のこと。
See the DOM 2 Events definition of DOMActivate ([DOM2EVENTS], section 1.6.1).
|
activate |
する |
可 |
UIEvent |
| click |
ポインタ装置のボタンが要素の上でクリックされた時に生じる。クリックとは、画面上の同じ位置における mousedown(ボタン押下)と mouseup(ボタン解放)として定義される。これらのイベントが生じる順番は:
mousedown, mouseup, click
である。複数回のクリックが画面上の同じ位置で生じた場合、この一連のイベントは繰り返され、
detail
属性が各反復ごとに1ずつ増加する。
Occurs when the pointing device button is clicked over an element. A click is defined as a mousedown and mouseup over the same screen location. The sequence of these events is: mousedown, mouseup, click. If multiple clicks occur at the same screen location, the sequence repeats with the detail attribute incrementing with each repetition.
DOM 2 Events の click の定義
([DOM2EVENTS], 1.6.2 節)
を参照のこと。
See the DOM 2 Events definition of click ([DOM2EVENTS], section 1.6.2).
|
click |
する |
可 |
MouseEvent |
| mousedown |
ポインタ装置のボタンが要素上で押下された時に生じる。
Occurs when the pointing device button is pressed over an element.
DOM 2 Events の mousedown の定義
([DOM2EVENTS], 1.6.2 節)
を参照のこと。
See the DOM 2 Events definition of mousedown ([DOM2EVENTS], section 1.6.2).
|
mousedown |
する |
可 |
MouseEvent |
| mouseup |
ポインタ装置のボタン押下が要素上で解放された時に生じる。
Occurs when the pointing device button is released over an element.
DOM 2 Events の mouseup の定義
([DOM2EVENTS], 1.6.2 節)
を参照のこと。
See the DOM 2 Events definition of mouseup ([DOM2EVENTS], section 1.6.2).
|
mouseup |
する |
可 |
MouseEvent |
| mouseover |
ポインタ装置が要素上に入った時に生じる。
Occurs when the pointing device is moved onto an element.
DOM 2 Events の mouseover の定義
([DOM2EVENTS], 1.6.2 節)
を参照のこと。
See the DOM 2 Events definition of mouseover ([DOM2EVENTS], section 1.6.2).
|
mouseover |
する |
可 |
MouseEvent |
| mousemove |
ポインタ装置が要素上で動かされた時に生じる。
Occurs when the pointing device is moved while it is over an element.
DOM 2 Events の mousemove の定義
([DOM2EVENTS], 1.6.2 節)
を参照のこと。
See the DOM 2 Events definition of mousemove ([DOM2EVENTS], section 1.6.2).
|
mousemove |
する |
可 |
MouseEvent |
| mouseout |
ポインタ装置が要素上から出た時に生じる。
Occurs when the pointing device is moved away from an element.
DOM 2 Events の mouseout の定義
([DOM2EVENTS], 1.6.2 節)
を参照のこと。
See the DOM 2 Events definition of mouseout ([DOM2EVENTS], section 1.6.2).
|
mouseout |
する |
可 |
MouseEvent |
| mousewheel |
回転系の入力装置が発動された時に生じる。
Occurs when a rotational input device has been activated.
このイベントの詳細については
MouseWheelEvent
を見よ。
See the description of the MouseWheelEvent event for details.
|
none |
する |
可 |
MouseWheelEvent |
| textInput |
1つ以上の文字が入力されたときに生じる。
One or more characters have been entered.
このイベントの詳細については下の
テキストイベント
の節を見よ。
See the Text events section below for details.
|
none |
する |
可 |
TextEvent |
| keydown |
キーが押下された。
A key is pressed down.
このイベントの詳細については下の
キーイベント
の節を見よ。
See the Key events section below for details.
|
none |
する |
可 |
KeyboardEvent |
| keyup |
キー押下が解放された。
A key is released.
このイベントの詳細については下の
キーイベント
の節を見よ。
See the Key events section below for details.
|
none |
する |
可 |
KeyboardEvent |
| load |
イベントは UA が要素と依存する任意のリソース(画像, スタイルシート, スクリプトなど)の読み込みを完了した時に誘発される。要素がスクリプトを参照している場合、イベントはスクリプトの解読を試みた後にのみ生じる。要素が文書木に存在する限り、読み込みに失敗した依存リソースがあっても、
externalResourcesRequired
が指示されていない限り、このイベントは発火される。このイベントは要素がどのように DOM 木へ追加されたかとは独立である。
The event is triggered at the point at which the user agent finishes loading the element and any dependent resources (such as images, style sheets, or scripts). In the case the element references a script, the event will be raised only after an attempt to interpret the script has been made. Dependent resources that fail to load will not prevent this event from firing if the element that referenced them is still in the document tree unless they are designated as externalResourcesRequired. The event is independent of the means by which the element was added to DOM tree.
|
load |
しない |
不可 |
Event |
| SVGLoad |
このイベントは非推奨であり、下位互換性のためのみにある。下の
注意
を見よ。このイベントは
load
イベントが配送された直後に配送されなければならない。
This event is deprecated and is for backwards compatibility only, see notes below. The This event must be dispatched immediately after the load event is dispatched.
|
none |
しない |
不可 |
Event |
| resize |
文書表示領域の大きさが変更された時に生じる。このイベントは
svg
要素にのみ適用可能であり、大きさの変更操作が反映された後に配送される。イベントの標的は
svg
要素である。
Occurs when a document view is being resized. This event is only applicable to 'svg' elements and is dispatched after the resize operation has taken place. The target of the event is the 'svg' element.
|
resize |
する |
不可 |
Event |
| SVGResize |
このイベントは非推奨であり、下位互換性のためのみにある。下の
注意
を見よ。このイベントは
resize
イベントが配送された直後に配送されなければならない。
This event is deprecated and is for backwards compatibility only, see notes below. This event must be dispatched immediately after the resize event is dispatched.
|
none |
する |
不可 |
Event |
| scroll |
文書表示が利用者による操作、あるいは
SVGSVGElement
インターフェースで利用可能な
currentTranslate
プロパティの変更に伴って、X軸またはY軸あるいはその両方に沿ってずらされた時に生じる。このイベントは
svg
要素にのみ適用可能であり、ずれの変更が反映された後に配送される。イベントの標的は
svg
要素である。
Occurs when a document view is being shifted along the X or Y or both axis, either through a direct user interaction or any change on the currentTranslate property available on SVGSVGElement interface. This event is only applicable to 'svg' elements and is dispatched after the shift modification has taken place. The target of the event is the 'svg' element.
|
scroll |
する |
不可 |
Event |
| SVGScroll |
このイベントは非推奨であり、下位互換性のためのみにある。下の
注意
を見よ。このイベントは
scroll
イベントが配送された直後に配送されなければならない。
This event is deprecated and is for backwards compatibility only, see notes below. This event must be dispatched immediately after the scroll event is dispatched.
|
none |
する |
不可 |
Event |
| SVGZoom |
文書表示のズームレベルが利用者による操作、あるいは
SVGSVGElement
インターフェースで利用可能な
currentScale
プロパティの変更に伴って変化した時に生じる。このイベントは
svg
要素にのみ適用可能であり、ズームの変更が終了した後に配送される。イベントの標的は
svg
要素である。
Occurs when the zoom level of a document view is being changed, either through a direct user interaction or any change to the currentScale property available on SVGSVGElement interface. This event is only applicable to 'svg' elements and is dispatched after the zoom level modification has taken place. The target of the event is the 'svg' element.
|
zoom |
しない |
不可 |
Event |
| SVGRotate |
文書表示の回転が利用者による操作、あるいは
SVGSVGElement
インターフェースで利用可能な
currentRotate
プロパティの変更に伴って変化した時に生じる。このイベントは
svg
要素にのみ適用可能であり、回転の変更が終了した後に配送される。イベントの標的は
svg
要素である。
Occurs when the rotation of a document view is being changed, either through a direct user interaction or any change to the currentRotate property available on SVGSVGElement interface. This event is only applicable to 'svg' elements and is dispatched after the rotation modification has taken place. The target of the event is the 'svg' element.
|
rotate |
しない |
不可 |
Event |
| beginEvent |
timed 要素
が始動した時に生じる。
Occurs when a timed element begins.
SMIL 2.1 definition of beginEvent
([DOM2EVENTS], 10.6.2 節)
を参照のこと。
See the SMIL 2.1 definition of beginEvent ([DOM2EVENTS], section 10.6.2).
|
beginEvent |
する |
不可 |
TimeEvent |
| endEvent |
timed 要素
が停止した時に生じる。
Occurs when a timed element ends.
SMIL 2.1 definition of endEvent
([DOM2EVENTS], 10.6.2 節)
を参照のこと。
See the SMIL 2.1 definition of endEvent ([DOM2EVENTS], section 10.6.2).
|
endEvent |
する |
不可 |
TimeEvent |
| repeatEvent |
timed 要素
が繰り返された時に生じる。最初の反復の後、繰り返される度に生じる。
Occurs when a timed element repeats. It is raised each time the element repeats, after the first iteration.
SMIL 2.1 definition of repeatEvent
([DOM2EVENTS], 10.6.2 節)
を参照のこと。
See the SMIL 2.1 definition of repeatEvent ([DOM2EVENTS], section 10.6.2).
|
repeatEvent |
する |
不可 |
TimeEvent |
| loadstart |
【リソースの】読み込み処理が開始された。
A load operation has begun.
このイベントの詳細については
ProgressEvent
インターフェースを見よ。
See the description of the ProgressEvent interface for details on this event.
|
none |
しない |
不可 |
ProgressEvent |
| progress |
リソースの読み込みにおいて進捗通知( progress )が生じた。
Progress has occurred in loading a given resource.
このイベントの詳細については
ProgressEvent
インターフェースを見よ。
See the description of the ProgressEvent interface for details on this event.
|
none |
しない |
不可 |
ProgressEvent |
| loadend |
【リソースの】読み込み処理が完了した。
A load operation has completed.
このイベントの詳細については
ProgressEvent
インターフェースを見よ。
See the description of the ProgressEvent interface for details on this event.
|
none |
しない |
不可 |
ProgressEvent |
| SVGTimer |
タイマーに指定された時区間が経過した時に生じる。このイベントはタイマーが SVG 文書の現在のグローバル実行文脈で「実行中」(すなわち、タイマーは
SVGGlobal
インターフェースによりインスタンス化され、
SVGTimer
インターフェースの
start()
メソッドにより始動されている)の時に誘発される。イベントの標的は
SVGTimer
オブジェクト自身になる。イベント処理は標的上過程に制限される。
Occurs when the specified timer interval has elapsed for a timer. This event is triggered only by 'running' timers in the current global execution context of the SVG document (i.e. for timers which have been instantiated via the SVGGlobal interface and started via the start() method of the SVGTimer interface). The target of the event is the SVGTimer object itself. The event processing is limited to the at target phase.
このイベントの詳細については
SVGTimer
インターフェースを見よ。
See the description of the SVGTimer interface for more details.
|
none |
しない |
不可 |
Event |
注意:イベント名を他の W3C 仕様と統一するため、 SVG Tiny 1.2 では SVG 1.1 のイベント型のうち、一部を非推奨にしている。(この意味における、語 "非推奨" とは、 SVG 1.1 と SVG Tiny 1.2 の両方との互換性をとる UA は古い非推奨のイベント名と新しいイベント名の両方をサポートしなければならないことを意味する。 SVG Tiny 1.2 向けの内容を作成する内容作成者は古い方ではなく新しいイベント型を利用すべきである)。特に:
Note that in order to unify event names with other W3C specifications, SVG Tiny 1.2 deprecates some of the SVG 1.1 event types. (The term "deprecate" in this case means that user agents which are compatible with both SVG 1.1 and SVG Tiny 1.2 must support both the old deprecated event names and the new event names. Content creators who are making content that targets SVG Tiny 1.2 should use the new event types, not the deprecated event types.) Specifically:
-
"SVGLoad" イベントは "load" に取って代わられたことにより、非推奨
The "SVGLoad" event is deprecated in favor of "load"
-
"SVGResize" イベントは "resize" に取って代わられたことにより、非推奨
The "SVGResize" event is deprecated in favor of "resize"
-
"SVGScroll" イベントは "scroll" に取って代わられたことにより、非推奨
The "SVGScroll" event is deprecated in favor of "scroll"
イベントリスナに渡されるイベントオブジェクトの属性値に関する詳細は、 DOM Level 2 イベントで定められたイベント型については当該仕様を参照のこと。他のイベント型についてはこの仕様の他の場所で述べる。
Details on the values of attributes on the event object passed to event listeners for the event types defined in DOM Level 2 Events can be found in the description for that event in that specification. For other event types, the values of the attributes are are described elsewhere in this specification.
13.3 UI (ユーザインターフェース)イベント
対話性をサポートする
SVG-UA
向けに、文書作成者が UI イベント(ユーザインターフェース・イベント)に反応できるように SVG 文書を定義することはごく一般的なことである。 UI イベントには
ポインタイベント,
キーボードイベント, 文書イベントがある。
On SVG user agents which support interactivity, it is common for authors to define SVG documents such that they are responsive to user interface events. Among the set of possible user events are pointer events, keyboard events, and document events.
文書作成者は UI イベントへの反応として、アニメーションの始動, 他のウェブページへのハイパーリンクの実行, 文書の一部分のハイライト(例えばポインタ下のグラフィックス要素の色を変える), 「ロールオーバー」の開始(例えばポインタの傍にあらかじめ隠されてあったグラフィックス要素が現れる), リモートのデータベースと交信するスクリプトの起動, 等々をさせられる。
In response to user interface (UI) events, the author might start an animation, perform a hyperlink to another Web page, highlight part of the document (e.g. change the color of the graphics elements which are under the pointer), initiate a "roll-over" (e.g., cause some previously hidden graphics elements to appear near the pointer) or launch a script which communicates with a remote database.
下の例に ECMAScript イベントハンドラを誘発する
DOMActivate
イベントの利用を示す:
The following example shows the use of a DOMActivate event to trigger an ECMAScript event handler:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
xmlns:ev="http://www.w3.org/2001/xml-events"
width="6cm" height="5cm" viewBox="0 0 600 500">
<!-- DOMActivate から ECMAScript 関数を呼び出す -->
<desc>Example: invoke an ECMAScript function from a DOMActivate event</desc>
<!-- 半径を変化させる ECMAScript -->
<!-- ECMAScript to change the radius -->
<script type="application/ecmascript"><![CDATA[
function change(evt) {
var circle = evt.target;
var currentRadius = circle.getFloatTrait("r");
if (currentRadius == 100)
circle.setFloatTrait("r", currentRadius * 2);
else
circle.setFloatTrait("r", currentRadius * 0.5);
}
]]></script>
<!-- DOMActivate イベントが生じる度に働く -->
<!-- Act on each DOMActivate event -->
<circle cx="300" cy="225" r="100" fill="red">
<handler type="application/ecmascript" ev:event="DOMActivate"> change(evt); </handler>
</circle>
<text x="300" y="480" font-family="Verdana" font-size="35" text-anchor="middle">
Activate the circle to change its size
</text>
</svg>
13.4 ポインタイベント
注記: W3C による「ウェブ内容アクセシビリティ指針」
(WCAG)
では、内容作成者に対し
装置に依存しない内容
の作成を勧めている。特に、内容は利用者のポインタ装置へのアクセスを前提にすべきではない。
Note: The W3C's Web Content Accessibility Guidelines (WCAG) advise content creators to create device-independent content; in particular, content should not require that the user has access to a pointer device.
利用者のポインタ装置の行為で生じる UI イベントは、ポインタイベントと呼ばれる。
User interface events that occur because of user actions performed on a pointer device are called pointer events.
多くのシステムはマウス, トラックボール, スタイラス, ジョイパッド、等のポインタ装置をサポートする。マウスを利用するシステムでは、ポインタイベントはマウスの移動やマウスクリックなどの行為から生じる。異なるポインタ装置を利用するシステムでは、ボタンの押下をマウスクリックと等価なものとするなど、利用者による行為を等価なものに置換する仕組みを提供することでマウスのふるまいをエミュレートする。
Many systems support pointer devices such as a mouse, trackball, stylus or joypad. On systems which use a mouse, pointer events consist of actions such as mouse movements and mouse clicks. On systems with a different pointer device, the pointing device often emulates the behavior of the mouse by providing a mechanism for equivalent user actions, such as a button to press which is equivalent to a mouse click.
スタイラスベースのポインタ装置とマウスベースのポインタ装置の違いの一つは、マウスではカーソルが常に位置を持つ一方で、スタイラスではカーソルが最後にスクリーンをタップした場所に残ることである。従って、ポインタ装置が
mouseover,
mouseout
イベントを生成することを前提にした内容は、すべての装置では働かない。
One difference between stylus-based pointers and mouse-based pointers is that for a mouse, the cursor always has a position; for a stylus which may be lifted, the cursor may only have a position when the stylus is tapped on the screen. Thus, content which assumes that all pointer devices will generate mouseover and mouseout events will not work on all devices.
13.5 テキストイベント
テキストを生成する利用者の行為により生じる UI イベントは、テキストイベントと呼ばれる。通常、キーボードにより生成されるが、 IME (日本語の場合など), 音声入力, 等々の異なる入力手段によっても生成される。イベントは文書に Unicode 文字列が送られる度に配送されるので、入力装置や用いられる手段とは独立である。
User interface events that occur because of user actions that generate text are called text events. They are usually generated by a keyboard, but can also be generated by a different input method such as an IME (for Japanese text, for example), by speech input, etc. The event is dispatched whenever a string of Unicode characters is sent to the document and is thus independent of the input device or method used.
13.6 キーイベント
注記: W3C による「ウェブ内容アクセシビリティ指針」
(WCAG)
では、内容作成者に対し
装置に依存しない内容
の作成を勧めている。特に、内容は利用者の(フルサイズの)キーボードへのアクセスを前提にすべきではない。
Note: The W3C's Web Content Accessibility Guidelines (WCAG) advise content creators to create device-independent content; in particular, content should not require that the user has access to a (full-size) keyboard.
利用者のキー押下を生成する行為(テキストとは対照的に、例えば、ファンクションキー, ゲームプレイでのキー押下, 等々)により生じる UI イベントは、キーイベントと呼ばれる。
User interface events that occur because of user actions that generate key presses (as opposed to text — for example, function keys, key presses for a game, etc.) are called key events.
13.7 イベントフロー
DOM Level 2 Events
は文書のイベントリスナが誘発される3過程: 捕獲, 標的上, 浮上 ( capture, at target, bubbling )を定義する
イベントフローモデル
([DOM2EVENTS], 1.2 節)
を定めている。 SVG Tiny 1.2 UA には、イベントフローモデルにおける捕獲過程のサポートは要求されない。捕獲過程がサポートされない場合:
DOM Level 2 Events defines the event flow model ([DOM2EVENTS], section 1.2), which defines three phases in which event listeners in the document are triggered: capture, at target and bubbling. An SVG Tiny 1.2 user agent is not required to support the capture phase of the event flow model. If the capture phase is not supported:
-
EventTarget::addEventListener()
の useCapture パラメタに true を渡して捕獲過程のためのイベントリスナ登録を行っても、リスナが誘発されることは決してない。 SVG uDOM にはリスナがノードに登録されているかどうかを知る手段が存在しないので、【実装は】そのような
EventTarget::addEventListener()
呼び出しを無視できる。
Registering an event listener for the capture phase by passing true for the useCapture parameter of EventTarget::addEventListener() will result in that listener never being triggered. Since there is no way with the SVG uDOM to determine whether a listener has been registered on a node or not, such calls to EventTarget::addEventListener() can be ignored.
-
捕獲過程のために
listener
要素に phase="capture" を指定してイベントリスナを登録しても、値 'capture' は無視され、
省略値
'default' が用いられる結果、イベントリスナは標的上とデフォルトの過程に対し登録される。
適合 SVG 文書
は
phase
属性の値に 'default' を用いなければならない。
Registering an event listener for the capture phase by specifying phase="capture" on a 'listener' will result in an event listener being registered for the at target and default phases, since a value of 'capture' will be ignored, resulting in the lacuna value of 'default' being used. Conforming SVG documents must use 'default' as the value of the 'phase' attribute if it is specified.
-
アニメーションタイミング指定子リストにおける
accessKey-value
に対応する任意の
keydown
イベントは決して目的のリスナを誘発させない。何故なら、 accessKey-value の構文定義で述べられるように、
SVG-UA
は
stopPropagation()
および
preventDefault()
が捕獲過程の中でイベントオブジェクトにより呼び出し済みであるものとしてふるまうことになっているからである。
Any keydown event that corresponds to an accessKey-value in an animation timing specifier list will never cause any appropriate listeners to be triggered, since, as described in the definition of the accessKey-value syntax, the SVG user agent behaves as if stopPropagation() and preventDefault() had been invoked on the event object in the capture phase.
13.8 イベント配送
それぞれのポインタイベント, テキストイベント, キーイベントに対し、
SVG-UA
はそのイベントの 標的オブジェクト を決定する。標的オブジェクト はイベントが生じた時点において、要素に関連付けられたグラフィック内容がポインタに重なる(ポインタイベントの場合)あるいはフォーカスを得た(テキストイベントとキーイベントの場合)
グラフィックス要素
あるいは
SVGElementInstance
オブジェクトのうち、最も手前にあるものでなければならない。
(要素に関連付けられたグラフィック内容がポインタに重なるかどうかがどのように決定され、その状況において
グラフィックス要素
がポインタイベントの標的オブジェクトになり得るかどうかについては
pointer-events
プロパティを見よ。)要素が表示されない場合(すなわち要素またはその先祖の
display
プロパティの値が
none
)、その要素をポインタイベントの標的にしてはならない。
For each pointer event, text event or key event, the SVG user agent determines the target object of a given event. The target object must be the topmost graphics element or SVGElementInstance object whose relevant graphical content is under the pointer (for pointer events) or has focus (for text and key events) at the time of the event. (See property 'pointer-events' for a description of how to determine whether an element's relevant graphical content is under the pointer, and thus in which circumstances that graphics element can be the target object for a pointer event.) When an element is not displayed (i.e., when the 'display' property on that element or one of its ancestors has a value of none), that element must not be the target of pointer events.
イベントを標的オブジェクトや標的要素の先祖の一つに配送するかどうかは次により決定されるものとする:
The decision on whether to dispatch the event to the target object or to one of the target elements ancestors shall depend on the following:
-
標的オブジェクトが存在しない場合、イベントは配送されない。
If there is no target object, the event is not dispatched.
-
そうでない場合、標的要素がそのイベントに対する適切なイベントハンドラを持つ場合、イベントはその標的要素に配送される。
Otherwise, if the target object has an appropriate event handler for the given event, the event is dispatched to the target object.
-
そうでない場合、標的要素の各先祖(直接の親から始める)について適切なイベントハンドラがあるかどうか調べられ、そのようなイベントハンドラを持つものが見つかれば、イベントはその先祖要素に配送される。
Otherwise, each ancestor of the target object (starting with its immediate parent) is checked to see if it has an appropriate event handler. If an ancestor is found with an appropriate event handler, the event is dispatched to that ancestor element.
-
そうでない場合、イベントは破棄される。
Otherwise, the event is discarded.
イベントが
浮上
([DOM2EVENTS], 1.2.3 節)
する場合、標的オブジェクトのすべての先祖まで浮上し、子孫要素はその先祖より前にイベントを受け取る。従って、
path
要素が
g
要素の子要素で、いずれも
click
イベントに対するイベントリスナを持っているならば、イベントは
g
要素の前に
path
要素へ配送される。
If an event is defined to bubble ([DOM2EVENTS], section 1.2.3), bubbling occurs up to all direct ancestors of the target object. Descendant elements receive events before their ancestors. Thus, if a 'path' element is a child of a 'g' element and they both have event listeners for click events, then the event will be dispatched to the 'path' element before the 'g' element.
イベントが最初に特定の要素に配送された後、更なる処理を止める適切な動作が行われない限り、イベントは要素の先祖(イベント浮上の場合)に適切なイベントハンドラがあれば、それに渡して更なる処理をさせなければならない。
After an event is initially dispatched to a particular element, unless an appropriate action has been taken to prevent further processing, the event must be passed to the appropriate event handlers (if any) for that element's ancestors (in the case of event bubbling) for further processing.
13.9 UI イベントの処理順序
UI イベントの処理は次の手順で行われるものとする:
The processing order for user interface events shall be as follows:
-
ポインタと重なる
グラフィックス要素
のうち最も手前にある要素(と、イベント浮上の経路上に含まれるその
グラフィックス要素
の先祖たち)にあてがわれているイベントハンドラが最初にイベントを受け取る。誘発されたイベントハンドラに更なるイベント処理を止める指示を明示的に行うものが無ければ、次に渡される:
Event handlers assigned to the topmost graphics element under the pointer (and the various ancestors of that graphics element via potential event bubbling) receive the event first. If none of the activation event handlers take an explicit action to prevent further processing of the given event, then the event is passed on for:
-
(マウスクリックなどによりハイパーリンクを呼び出す UI イベントに対しては)リンク処理。 UI イベントへの反応としてハイパーリンクが呼び出された場合、更なるイベント処理は概して行われなくなる(例えばリンクはしばしば別のウェブページへのハイパーリンクを定義する)。リンク処理がイベントの更なる処理を止めない場合、次に渡される:
(For those user interface events which invoke hyperlinks, such as mouse clicks in some user agents) Link processing. If a hyperlink is invoked in response to a user interface event, the hyperlink typically will disable further activation event processing (e.g., often, the link will define a hyperlink to another Web page). If link processing does not disable further processing of the given event, then the event is passed on for:
-
(
text
要素上におけるマウスクリックやドラッグなどのテキスト選択の UI イベントに対しては)テキスト選択処理。テキスト選択操作が生じた場合、更なるイベント処理は概して無効化されることになるが、そうでない場合、次に渡される:
(For those user interface events which can select text, such as mouse clicks and drags on 'text' elements) Text selection processing. When a text selection operation occurs, typically it will disable further processing of the given event; otherwise, the event is passed on for:
-
SVG 文書片
のズームとパンなど、 UA が提供する機能による文書全体に対するイベントの処理。
Document-wide event processing, such as user agent facilities to allow zooming and panning of an SVG document fragment.
use
要素が生成する shadow 木の内容は UI イベントの標的になり得る。
The 'use' element creates shadow content which can be the target of user interface events.
shadow 木の内容における UI イベントは shadow 木の内容が文書本体の一部であったかのように処理されるものとする。別の言い方をするなら、もし shadow 木の内容がポインタの位置する所において他の内容の上に描画される
グラフィックス要素
を含むなら、それは最も手前の
グラフィックス要素
を表し、他の要素に先立ってポインタイベントを受け取る。この場合、 UI イベントの浮上は、まず標的の先祖へ、次に文書の境界をまたいで参照元の要素へ、次に参照元の要素の先祖へと辿る。この過程は shadow 木の複数段階の入れ子があれば必要なだけ続けられる。
User interface events within the shadow content shall participate in the processing of user interface events in the same manner as if the shadow content were part of the main document. In other words, if shadow content contains a graphics element that renders above other content at the current pointer location, then it represents the topmost graphics element and will receive the pointer events before other elements. In this case, the user interface events bubble up through the target's ancestors, and then across the document border into the referencing element, and then through the ancestors of the referencing element. This process continues as necessary if there are multiple levels of nested shadow trees.
13.10 pointer-events プロパティ
文書作成者にとっては、どのような状況下で特定の
グラフィックス要素
がポインタイベントの標的になれるかを制御したくなる場面がある。例えば、ストロークされた図形の境界部にポインタが重なるときにのみポインタイベントを受け取れるようにしたり、要素の奥にある
グラフィックス要素
がポインタイベントの標的になれるよう、いかなる状況でも手前の要素にはポインタイベントを無視させたい場合がある。
In different circumstances, authors may want to control under what circumstances particular graphics element can become the target of pointer events. For example, the author might want a given element to receive pointer events only when the pointer is over the stroked perimeter of a given shape. In other cases, the author might want a given element to ignore pointer events under all circumstances so that graphics elements underneath the given element will become the target of pointer events.
例えば、
fill
が blue の
rect
の手前に、
stroke
が red (すなわち外形線が赤),
fill
が none (すなわち内部は塗られない)の
circle
が直接描画されている状況下で、
circle
の境界部にポインタが重なるときにのみ
circle
がポインタイベントの標的になるようにし、
circle
の内部にポインタが重なるときは奥の
rect
がポインタイベントの標的になるようにさせたい場合など。
For example, suppose a 'circle' with a 'stroke' of red (i.e., the outline is solid red) and a 'fill' of none (i.e., the interior is not painted) is rendered directly on top of a 'rect' with a 'fill' of blue. The author might want the 'circle' to be the target of pointer events only when the pointer is over the perimeter of the 'circle'. When the pointer is over the interior of the 'circle', the author might want the underlying 'rect' to be the target element of pointer events.
pointer-events
プロパティは、
グラフィックス要素
がどのような状況下でポインタイベントの標的要素になれるかを指示する。これは次の処理が行われる状況に影響を及ぼす:
The 'pointer-events' property specifies under what circumstances a given graphics element can be the target element for a pointer event. It affects the circumstances under which the following are processed:
-
キー押下などの UI イベント
user interface events, such as a key press
-
ハイパーリンク(
a
を見よ)
hyperlinks (see the 'a' element)
- 'pointer-events'
-
| 値: |
boundingBox | visiblePainted | visibleFill | visibleStroke | visible |
painted | fill | stroke | all | none |
inherit |
| 初期値: |
visiblePainted |
| 適用対象: |
グラフィックス要素 |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
inherit を除き、指定値 |
-
boundingBox
-
ポインタが要素の
包含ボックス
に重なるときにはポインタイベントの標的要素にならなければならない。
The given element must be a target element for pointer events when the pointer is over the bounding box of the element.
- visiblePainted
-
要素の
visibility
プロパティが visible かつ、ポインタが「塗られた」領域に重なるときにのみ、ポインタイベントの標的要素にならなければならない。ポインタが塗られた領域に重なるとは、ポインタが要素の内部(すなわち
fill
)に重なっており、かつ
fill
プロパティが
none
以外の値に設定されているか、あるいは要素の外形線(すなわち
stroke
)に重なっており、かつ
stroke
プロパティが
none
以外の値に設定されていることを意味する。
The given element must only be a target element for pointer events when the 'visibility' property is set to visible and when the pointer is over a "painted" area. The pointer is over a painted area if it is over the interior (i.e., 'fill') of the element and the 'fill' property is set to a value other than none or it is over the perimeter (i.e., 'stroke') of the element and the 'stroke' property is set to a value other than none.
- visibleFill
-
要素の
visibility
プロパティが visible かつ、ポインタが要素の内部(すなわち
fill
)に重なるときにのみ、ポインタイベントの標的要素にならなければならない。
fill
プロパティの値はイベント処理に影響しない。
The given element must only be a target element for pointer events when the 'visibility' property is set to visible and when the pointer is over the interior (i.e., 'fill') of the element. The value of the 'fill' property does not effect event processing.
- visibleStroke
-
要素の
visibility
プロパティが visible かつ、ポインタが要素の外形線(すなわち
stroke)
に重なるときにのみ、ポインタイベントの標的要素にならなければならない。
stroke
プロパティの値はイベント処理に影響しない。
The given element must only be a target element for pointer events when the 'visibility' property is set to visible and when the pointer is over the perimeter (i.e., 'stroke') of the element. The value of the 'stroke' property does not effect event processing.
- visible
-
要素の
visibility
プロパティが visible かつ、ポインタが要素の内部(すなわち
fill
) または外形線(すなわち
stroke
)に重なるときにのみ、ポインタイベントの標的要素にならなければならない。
fill,
stroke
プロパティの値はイベント処理に影響しない。
The given element must only be a target element for pointer events when the 'visibility' property is set to visible and the pointer is over either the interior (i.e., 'fill') or the perimeter (i.e., 'stroke') of the element. The values of the 'fill' and 'stroke' do not effect event processing.
- painted
-
ポインタが「塗られた」領域に重なるときにのみ、ポインタイベントの標的要素にならなければならない。ポインタが塗られた領域に重なるとは、ポインタが要素の内部(すなわち
fill
)に重なり、かつ
fill
プロパティが
none
以外の値に設定されているか、または、要素の外形線(すなわち
stroke
)に重なり、かつ
stroke
プロパティが
none
以外の値に設定されていることを意味する。
visibility
プロパティの値はイベント処理に影響しない。
The given element must only be a target element for pointer events when the pointer is over a "painted" area. The pointer is over a painted area if it is over the interior (i.e., 'fill') of the element and the 'fill' property is set to a value other than 'none' or it is over the perimeter (i.e., 'stroke') of the element and the 'stroke' property is set to a value other than none. The value of the 'visibility' property does not effect event processing.
- fill
-
ポインタが要素の内部(すなわち
fill
)に重なるときにのみ、ポインタイベントの標的要素にならなければならない。
fill,
visibility
プロパティの値はイベント処理に影響しない。
The given element must only be a target element for pointer events when the pointer is over the interior (i.e., 'fill') of the element. The values of the 'fill' and 'visibility' properties do not effect event processing.
- stroke
-
ポインタが要素の外形線(すなわち
stroke
)に重なるときにのみ、ポインタイベントの標的要素にならなければならない。
stroke,
visibility
プロパティの値はイベント処理に影響しない。
The given element must only be a target element for pointer events when the pointer is over the perimeter (i.e., 'stroke') of the element. The values of the 'stroke' and 'visibility' properties do not effect event processing.
- all
-
ポインタが要素の内部(すなわち
fill
)または外形線(すなわち
stroke
)に重なるときにのみ、ポインタイベントの標的要素にならなければならない。
fill,
stroke,
visibility
プロパティの値はイベント処理に影響しない。
The given element must be a target element for pointer events whenever the pointer is over either the interior (i.e., 'fill') or the perimeter (i.e., 'stroke') of the element. The values of the 'fill', 'stroke' and 'visibility' properties do not effect event processing.
- none
-
要素はポインタイベントを受け取ってはならない。
The given element must not receive pointer events.
テキスト要素に対しては、文字セルに基づいて当たり判定が行われるものとする:
For text elements, hit detection shall be performed on a character cell basis:
-
値 visiblePainted は、
visibility
プロパティが visible で
fill
プロパティが none 以外の値、または
stroke
プロパティが none 以外の値のときに、テキストは文字セルのどこであろうとイベントを受け取れることを指示する。
The value visiblePainted means that the text string can receive events anywhere within the character cell if either the 'fill' property is set to a value other than none or the 'stroke' property is set to a value other than none, with the additional requirement that the 'visibility' property is set to visible.
-
値 visibleFill, visibleStroke, visible は皆等価で、
visibility
プロパティが visible のとき、テキストは文字セルのどこであろうとイベントを受け取れることを指示する。
fill,
stroke
プロパティの値はイベント処理に影響しない。
The values visibleFill, visibleStroke and visible are equivalent and indicate that the text string can receive events anywhere within the character cell if the 'visibility' property is set to visible. The values of the 'fill' and 'stroke' properties do not effect event processing.
-
値 painted は、
fill
プロパティが none 以外の値か、または
stroke
プロパティが none 以外の値のとき、テキストは文字セルのどこであろうとイベントを受け取れることを指示する。
visibility
プロパティの値はイベント処理に影響しない。
The value painted means that the text string can receive events anywhere within the character cell if either the 'fill' property is set to a value other than none or the 'stroke' property is set to a value other than none. The value of the 'visibility' property does not effect event processing.
-
fill, stroke, all は皆等価で、テキストは文字セルのどこであろうとイベントを受け取れることを指示する。
fill,
stroke,
visibility
プロパティの値はイベント処理に影響しない。
The values fill, stroke and all are equivalent and indicate that the text string can receive events anywhere within the character cell. The values of the 'fill', 'stroke' and 'visibility' properties do not effect event processing.
-
値 none は、テキストがポインタイベントを受け取らないことを指示する。
The value none indicates that the given text does not receive pointer events.
ラスター画像に対する当たり判定は画像全体(すなわち画像の矩形領域が画像がイベントを受け取るかどうかの決定要因の一つ)あるいは画素ごと(すなわちポインタと重なる画素におけるアルファ値が画像がイベントを受け取るかどうかの決定要因の一つ)に行われるものとする:
For raster images, hit detection shall either be performed on a whole-image basis (i.e., the rectangular area for the image is one of the determinants for whether the image receives the event) or on a per-pixel basic (i.e., the alpha values for pixels under the pointer help determine whether the image receives the event). The following rules must be adhered to:
-
値 visiblePainted は、ポインタと重なるラスター画像の画素が完全に透明ではなく、かつ
visibility
プロパティが
visible
に設定されているとき、その領域内のイベントを受け取れることを指示する。
The value visiblePainted means that the raster image can receive events anywhere within the bounds of the image if any pixel from the raster image which is under the pointer is not fully transparent, with the additional requirement that the 'visibility' property is set to visible.
-
値 visibleFill, visibleStroke, visible は皆等価で、
visibility
プロパティが visible ならば画像は矩形領域のどこであろうとイベントを受け取れることを指示する。
The values visibleFill, visibleStroke and visible are equivalent and indicate that the image can receive events anywhere within the rectangular area for the image if the 'visibility' property is set to visible.
-
値 painted は、ポインタと重なるラスター画像の画素が完全に透明ではないとき、その領域内のイベントを受け取れることを指示する。
visibility
プロパティの値はイベント処理に影響しない。
The value painted means that the raster image can receive events anywhere within the bounds of the image if any pixel from the raster image which is under the pointer is not fully transparent. The value of the 'visibility' property does not effect event processing.
-
値 fill, stroke, all は皆等価で、画像は矩形領域のどこであろうとイベントを受け取れることを指示する。
visibility
プロパティの値はイベント処理に影響しない。
The values fill, stroke and all are equivalent and indicate that the image can receive events anywhere within the rectangular area for the image. The value of the 'visibility' property does not effect event processing.
-
値 none は画像がポインタイベントを受け取らないことを指示する。
The value none indicates that the image does not receive pointer events.
ラスター画像に対しては、
fill-opacity,
stroke-opacity,
fill,
stroke
プロパティの値はイベント処理に影響しないことに注意。
Note that for raster images, the values of properties 'fill-opacity', 'stroke-opacity', 'fill' and 'stroke' do not effect event processing.
13.11 拡大縮小表示とパン
拡大縮小表示とは、すべての
グラフィックス要素
を同じ量だけ拡大または縮小させるような、
SVG 文書片
に対する一様かつ全体に渡る変換を表す。ズームとパンの演算は
SVG 文書片
の最も根元のレベル(
最も根元の 'svg' 要素
の外側)に追加的な 拡縮/並進 変換を設置する効果を与える。
Magnification represents a complete, uniform transformation on an SVG document fragment, where the magnify operation scales all graphical elements by the same amount. A magnify operation has the effect of a supplemental scale and translate transformation placed at the rootmost level on the SVG document fragment (i.e. outside the rootmost 'svg' element).
パンは、 UI 操作への反応として
SVG 文書片
に適用される並進変換(すなわち移動)を表す。
Panning represents a translation (i.e., a shift) transformation on an SVG document fragment in response to a user interface action.
対話的な利用者環境を利用する
SVG-UA
には、拡大縮小表示とパンの機能のサポートが要求される。
SVG user agents that operate in interaction-capable user environments are required to support the ability to magnify and pan.
属性定義:
-
zoomAndPan =
"magnify" | "disable"
svg
要素に指定することができる。この属性は、例えば地図ソフトのような SVG が内容と UI の両方に利用されるアプリケーションのために意図されたものである。デフォルトのズームは重要な UI 部品を表示の外へ追いやり、利用者を困惑させることになりかねない。デフォルトのズーム, パン, 回転を無効にし、より小さな領域に対するズーム, パン, 回転の制御機能を提供することは、利用者に、より快適さをもたらす。
zoomAndPan
は単に UI 面に適用される効果であり、スクリプトからの要素に対するズームとパンを無効にしてはならない。
Can be specified on the 'svg' element. The attribute is intended for applications where SVG is used for both the content and for the user interface, e.g. a mapping application. The default zoom might move critical user interface components from view, confusing the user; disabling the default zoom, pan and rotate while providing zoom, pan and rotate controls for a smaller content area would give a better user experience. The effect of 'zoomAndPan' applies solely to user interface aspects, and must not disable script-initiated zooming and panning on the corresponding element.
属性値は次のいずれか:
The attribute value can be one of the following:
- magnify
-
省略値
。 magnify の場合、対話的利用をサポートする環境においては、 UA は文書片の「拡大縮小表示」操作の制御機能を利用者に提供しなければならない。
The lacuna value. If magnify, in environments that support user interactivity, the user agent must provide controls to allow the user to perform a "magnify" operation on the document fragment.
- disable
-
disable の場合、 UA はデフォルトの対話モードにおいて拡大縮小表示の制御を切り、利用者に文書片のズームとパンをさせないようにするものとする。
SVG-UA
はオプションで利用者によるズームとパンを許可するモードへの切替機能を提供してもよい。
If disable, the user agent shall in its default interaction mode disable any magnification and panning controls and not allow the user to magnify or pan on the given document fragment. The SVG user agent may provide another mode which continues to allow zoom and pan at user option.
アニメーション:不可
13.12 要素のフォーカス
13.12.1 focusable 属性
テキスト編集など、キーボードなどの入力イベントが対象の要素へ送られるようにするために、利用者が特定の要素へフォーカスを移動させる必要が生じる場面は多々ある。
In many cases, such as text editing, the user is required to place focus on a particular element, ensuring that input events, such as keyboard input, are sent to that element.
コンテナ要素
(
defs
を除く),
グラフィックス要素,
tspan,
foreignObject
要素も含め、描画され得る要素はすべて、文書作成者による指定があればフォーカス可能にすることが要求される。フォーカス可能な
コンテナ要素
はフォーカス可能な子孫を含み得る。
All renderable elements are required to be able to accept focus if specified by the author, including container elements (except 'defs'), graphics elements, 'tspan' and 'foreignObject'. A focusable container element may contain focusable descendants.
属性定義:
-
focusable = "true" | "false" | "auto"
要素がキーボードフォーカス可能(キーボードイベントを受け取れる)かどうか、および、フィールドからフィールドへのナビゲーションの対象になり得るかどうかを定める。(注記:一部の環境においては、フィールドからフィールドへのナビゲーションを tab キーにより行える。)
Defines if an element can get keyboard focus (i.e. receive keyboard events) and be a target for field-to-field navigation actions. (Note: in some environments, field-to-field navigation can be accomplished with the tab key.)
属性値は次のいずれか:
The attribute value can be one of the following:
- true
-
要素はキーボードに反応でき、他のフォーカス可能な UI 部品と同等に扱われなければならない。
The element is keyboard-aware and must be treated as any other UI component that can get focus.
- false
-
要素はフォーカス可能でない。
The element is not focusable.
- auto
省略値
。以下の場合では 'true' と同等に扱わなければならないのを除き、 'false' と等価になる:
The lacuna value. Equivalent to 'false', except that it must be treated like 'true' for the following cases:
-
a
要素。
The 'a' element.
-
editable
が 'simple' の
テキスト内容要素
。
Text content block elements with 'editable' set to 'simple'.
-
DOMFocusIn,
DOMFocusOut,
DOMActivate
いずれかの
UI イベント
により誘発されるイベントベースのタイミング指定子が
始動または停止のリスト
に含まれている
アニメーション
対象の要素。
Elements that are the target of an animation whose begin or end lists include an eventbase timing specifier triggered by the following user interface events: DOMFocusIn, DOMFocusOut, DOMActivate.
-
DOMFocusIn,
DOMFocusOut,
DOMActivate
いずれかの
UI イベント
を対象にするイベントリスナが登録された要素。
Elements that have an event listener registered on one of the following user interface events: DOMFocusIn, DOMFocusOut, DOMActivate.
情報を提供する注記:
スクリプトを利用する他にも、一覧に挙げられたイベントに対するイベントリスナを
listener
要素の
target
や
observer
になる要素、あるいは
ev:event
属性を持つ
handler
要素の親要素にあてがうことができる。
Informative note: Event listeners for the listed events can be added to elements that are the 'target' or 'observer' of a 'listener' element, the parent element of a 'handler' element if it has an 'ev:event' attribute as well as by using script.
アニメーション:可
13.13 ナビゲーション
13.13.1 ナビゲーションのふるまい
システム依存の入力支援(例えばほとんどのデスクトップコンピュータでは tab キー)は、フォーカス可能な要素(
focusable
属性の値が 'true' の要素)間のナビゲーションを可能にすべく、サポートされるべきである。
System-dependent input facilities (e.g., the tab key on most desktop computers) should be supported to allow navigation between elements that can obtain focus (i.e. elements for which the value of the 'focusable' attribute is 'true').
文書はフォーカス環の概念を持つ(フォーカスを得る順番が存在する)。既定では、フォーカス環は文書内での順序に従って得られるものとする。フォーカス可能な要素はすべて、既定のフォーカス環の一部になっていなければならない。
use
要素の shadow 木内の任意のフォーカス可能なオブジェクトも文書のフォーカス環に含まれる。
フォーカス属性
を既定のフォーカス環の変更に利用できる。
The document has the concept of a focus ring, which is the order in which elements obtain focus. By default the focus ring shall be obtained using document order. All focusable elements must be part of the default focus ring. A document's focus ring includes any focusable objects within shadow trees for 'use' elements. The focus attributes may be used to modify the default focus ring.
SVG 言語はフォーカス可能な要素間の【文書木が】平坦化された形のフィールド間ナビゲーションをサポートする。文書作成者は文書の階層構造に関係無く、 SVG 文書に定義された任意の2つのフォーカス可能な要素どうしのフィールド間ナビゲーションを定義してもよい。例えば:
The SVG language supports a flattened notion of field navigation between focusable elements where an author may define field navigation between any two focusable elements defined within a given SVG document without regard to document hierarchy. For example:
<rect xml:id="r1" focusable="true" .../>
<g xml:id="g1" focusable="true">
<circle xml:id="c1" focusable="true" .../>
</g>
上の例において文書作成者は、利用者が3つの要素のうちの任意の要素から直接フォーカス移動ができるようにフィールドからフィールドへのナビゲーションを設定してもよい。例えばデスクトップコンピュータにおいてはフィールドナビゲーションに tab キーが用いられると見なすならば、文書作成者は tab キーにより "r1", "c1", "g1" の順に利用者を誘導するようにフォーカスナビゲーションの順序を設定してもよい。
In the above example, the author may specify field-to-field navigation such the user can navigate directly from any of the three elements. Thus, assuming a desktop computer which uses the tab key for field navigation, the author may specify focus navigation order such that the tab key takes the user from "r1" to "c1" to "g1".
キャンバス
上の不可視の要素に対するナビゲーションには以下の規則が適用されるものとする:
When navigating to an element that is not visible on the canvas the following rules shall apply:
SVG-UA
は display="none" の要素にフォーカスを与えてはならない。( display="none" の要素はフォーカス可能でない。)
The SVG user agent must not navigate to an element which has display="none". (An element which has display="none" is not focusable.)
SVG-UA
は見えない要素(透明度 100% あるいは他の要素に隠された要素)へのナビゲーションを許容しなければならない。
The SVG user agent must allow navigation to elements which are not visible (i.e. which has a 100% transparency or which is hidden by another element).
SVG-UA
は、現在の
ビューポート
の外側に位置する要素へのナビゲーションを許容しなければならない。この場合、
SVG-UA
には、フォーカスを得た要素が見えるように現在のビューポートを変更することが推奨される。
The SVG user agent must allow navigation to elements which are located outside of the current viewport. In this case it is recommended that the SVG user agent should change the current viewport so that the focused element becomes visible.
SVG の平坦化された形のフィールドナビゲーションは参照先の内容および shadow 木にまで波及するものとする:
SVG's flattened notion of field navigation shall extend to referenced content and shadow trees as follows:
-
use
要素の参照先の内容に含まれるフォーカス可能な要素は、平坦化されたフォーカスモデルを用いたフィールドナビゲーション操作に組み込まれる。(注記:参照先のグループにフォーカス可能な要素が含まれ、そのグループが2つの
use
要素から参照されている場合、文書は1つでなく2つの別々のフォーカス可能なフィールドを持つことになる。)
Focusable elements within the content referenced by a 'use' element participate in field navigation operations using the flattened focus model. (Note: If a referenced group contains a focusable element, and that group is referenced by two 'use' elements, then the document will have two separate focusable fields, not just one.)
-
animation
要素が SVG 文書を参照する場合、参照先の SVG 文書内のフォーカス可能なフィールドすべてが平坦化されたフォーカスモデルを用いたフィールドナビゲーション操作に組み込まれる。
If an 'animation' element references an SVG document, then all of the focusable fields defined within the referenced SVG document participate in field navigation operations using the flattened focus model.
フォーカスナビゲーションは以下のようにふるまうものとする。
Focus navigation shall behave as specified:
文書が読み込まれた時点のフォーカスはまず、
SVG-UA
が得る。
When the document is loaded the focus is first offered to the SVG user agent.
-
一旦
SVG-UA
がフォーカスを解放したなら、フォーカスは以下の条件に合致する最初の実体へ渡される:
Once the SVG user agent releases focus, then focus passes to the entity that first matches the following criteria:
-
最も根元の 'svg' 要素
がフォーカス可能なら、それ
the rootmost 'svg' element if it is focusable,
-
最も根元の 'svg' 要素
に
nav-next
属性があるなら、その参照先の要素
the element referenced by the 'nav-next' attribute on the rootmost 'svg' element, if the attribute is present,
-
最も根元の 'svg' 要素
から始めて、文書内の出現順で最初のフォーカス可能な要素
the first focusable element in the document starting from the rootmost 'svg' element,
-
SVG-UA
the SVG user agent
-
文書の要素がフォーカスを得ているとき、ナビゲーション順で次の要素は以下の条件に最初に合致する実体になるものとする:
If the focus is held by an element in the document, then the next element in navigation order shall be the entity that first matches the following criteria:
-
フォーカスを得ている要素の
nav-next
属性から参照されている要素
the element referenced by the 'nav-next' attribute on the focused element,
-
文書内の出現順で次のフォーカス可能な要素
the next focusable element in document order,
-
SVG-UA
the SVG user agent
-
文書の要素がフォーカスを得ているとき、ナビゲーション順の前の要素は以下の条件に最初に合致する実体になるものとする:
If the focus is held by an element in the document, then the previous element in navigation order shall be the entity that first matches the following criteria:
-
フォーカスを得ている要素の
nav-prev
属性から参照されている要素
the element referenced by the 'nav-prev' attribute on the focused element,
-
文書内の出現順で前にあるフォーカス可能な要素
the previous focusable element in document order,
-
SVG-UA
the SVG user agent
独立 SVG 文書においては、
SVG-UA
は常にフォーカスを得ているオブジェクトを持っていなければならない。文書木内にフォーカスを得ているオブジェクトが存在しない場合、
SVG-UA
は
SVGDocument
オブジェクトにフォーカスを与えなければならない。
For stand-alone SVG documents, the SVG user agent must always have a currently focused object. If focus is not held by any object in the document tree, the SVG user agent must give focus to the SVGDocument object.
SVG 文書が非 SVG ホスト文書( XHTML など)から参照されている場合、 SVG 文書はホスト文書のフォーカス環に組み込まれてもよく、 SVG のフォーカス可能な要素からホスト文書のフォーカス可能な要素へ直接のナビゲーションも許容される。他の複合文書の仕様においては、 SVG 内容が複合文書の部品として利用されている状況に対し、追加の SVG フォーカスナビゲーション規則を定めてもよい。
For SVG documents which are referenced by a non-SVG host document (e.g., XHTML), the SVG document may participate within the host document's focus ring, which would allow direct navigation from an SVG focusable element onto a focusable element within the host document. Other compound document specifications may define supplemental SVG focus navigation rules for situations when SVG content is used as a component within a compound document.
UA は利用者がフォーカス環から抜け出せる仕組みを提供すべきである。利用者がこの仕組みを発動させた場合、 UA はフォーカスを UA に渡し、現在フォーカスを得ている要素に対し適切な
focusout
イベントを送るべきである。
User agents should provide a mechanism for a user to escape from a focus ring. When the user activates this mechanism, the user agent should change focus to the user agent, sending the appropriate focusout event to the element currently in focus.
13.13.2 ナビゲーションの指定
ナビゲーション順序は下に定義する10個の
ナビゲーション属性
を用いて指定できる。
Navigation order can be specified using the ten navigation attributes defined below.
属性定義:
- nav-next,
- nav-prev = "<FuncIRI>" | "auto" | "self"
-
フォーカス環における次の要素(
nav-next
)または前の要素(
nav-prev
)を指示する。
Specifies the next element (when using 'nav-next') or previous element (when using 'nav-prev') in the focus ring.
nav-next
と
nav-prev
の属性値は次のいずれか:
The attribute value for 'nav-next' and 'nav-prev' can be one of the following:
- <FuncIRI>
-
次の方向(
nav-next
)または前方向(
nav-prev
)のナビゲーションが誘発されたときにフォーカスを受け取らねばならない要素を指示する。指定された要素は
現在の SVG 文書片
に存在しなければならない。
Specifies the element that must receive focus when navigation in the next direction (for 'nav-next') or previous direction (for 'nav-prev') is triggered. The specified element must be within the current SVG document fragment.
- auto
-
省略値
。属性が指定されなかったものとしてふるまうものとする(ナビゲーションは
ナビゲーションのふるまい
で定めた規則に従わなければならない)。
The lacuna value. Means that the behavior shall be as if the attribute was not specified (navigation must follow the rules specified in Navigation behavior).
- self
-
フォーカスは要素から移動しない。
The focus must stay on the element itself.
アニメーション:可
- nav-up,
- nav-up-right,
- nav-right,
- nav-down-right,
- nav-down,
- nav-down-left,
- nav-left,
- nav-up-left = "<FuncIRI>" | "auto" | "self"
-
これら8属性はそれぞれ特定の方角へナビゲーションが生じた際にフォーカスを受け取る要素を指示する。属性名が、各属性がどの方角の要素をナビゲーション対象に指定するかを示唆する。下の表にこれらの方角を示す:
Each of these eight attributes specifies an element to receive focus when navigating in a particular direction. For each of the attributes, the direction for which an element is being specified for navigation is suggested by the name of the attribute. The following table lists these directions explicitly:
| 属性名 |
方角 |
| nav-up |
↑ 上 |
| nav-up-right |
↗ 右上 |
| nav-right |
→ 右 |
| nav-down-right |
↘ 右下 |
| nav-down |
↓ 下 |
| nav-down-left |
↙ 左下 |
| nav-left |
← 左 |
| nav-up-left |
↖ 左上 |
これらの属性それぞれの値は次のいずれかになる:
The value for each of these attributes can be one of the following:
- <FuncIRI>
-
与えられた方角のナビゲーションが誘発された際にフォーカスを受け取らねばならない要素を指示する。指定された要素は
現在の SVG 文書片
に存在しなければならない。
Specifies the element that must receive focus when navigation in the given direction is triggered. The specified element must be within the current SVG document fragment.
- auto
-
省略値
。ふるまいの定義は
SVG-UA
に委ねられる。
The lacuna value. Means that the behavior is left up to the SVG user agent.
- self
-
フォーカスは要素から移動しない。
The focus must stay on the element itself.
アニメーション:可
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
viewBox="0 0 220 40">
<!-- メディアチャンネルのナビゲーション UI -->
<title>Media Channel Navigation User Interface</title>
<!-- nav-* 属性の用例 -->
<desc>An example which illustrates the use of nav-* attributes</desc>
<!-- 利用できるチャンネル一覧 -->
<!-- List of available channels -->
<rect x="0" y="0" width="100" height="20" fill="#fb0" stroke="#000" stroke-width="2" />
<text x="50" y="13" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">Channel 1</text>
<rect x="0" y="20" width="100" height="20" fill="#fb0" stroke="#000" stroke-width="2" />
<text x="50" y="33" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">Channel 2</text>
<rect x="0" y="40" width="100" height="20" fill="#fb0" stroke="#000" stroke-width="2" />
<text x="50" y="53" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">Channel 3</text>
<!-- チャンネル nb 1 の番組一覧 -->
<!-- List of programs for channel nb 1 -->
<g xml:id="Chan1Prog1" focusable="true" nav-left="self" nav-right="url(#Chan1Prog2)"
nav-up="self" nav-down="url(#Chan2Prog1)">
<rect x="100" y="0" width="100" height="20" fill="#fd0" stroke="#000" stroke-width="2">
<set attributeName="fill" begin="Chan1Prog1.focusin" end="Chan1Prog1.focusout" to="#fa0"/>
</rect>
<text x="150" y="13" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">Weather</text>
</g>
<g xml:id="Chan1Prog2" focusable="true" nav-left="url(#Chan1Prog1)" nav-right="url(#Chan1Prog3)"
nav-up="self" nav-down="auto">
<rect x="200" y="0" width="120" height="20" fill="#fd0" stroke="#000" stroke-width="2">
<set attributeName="fill" begin="Chan1Prog2.focusin" end="Chan1Prog2.focusout" to="#fa0"/>
</rect>
<text x="260" y="13" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">The news</text>
</g>
<g xml:id="Chan1Prog3" focusable="true" nav-left="url(#Chan1Prog2)" nav-right="self"
nav-up="self" nav-down="auto" nav-next="self">
<rect x="320" y="0" width="120" height="20" fill="#fd0" stroke="#000" stroke-width="2">
<set attributeName="fill" begin="Chan1Prog3.focusin" end="Chan1Prog3.focusout" to="#fa0"/>
</rect>
<text x="380" y="13" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">Football</text>
</g>
<!-- チャンネル nb 2 の番組一覧 -->
<!-- List of programs for channel nb 2 -->
<g xml:id="Chan2Prog1" focusable="true" nav-left="self" nav-right="auto"
nav-up="url(#Chan1Prog1)" nav-down="auto" nav-prev="url(#Chan1Prog1)" nav-next="auto">
<rect x="100" y="20" width="150" height="20" fill="#fd0" stroke="#000" stroke-width="2">
<set attributeName="fill" begin="Chan2Prog1.focusin" end="Chan2Prog1.focusout" to="#fa0"/>
</rect>
<text x="175" y="33" font-size="8" font-family="Arial Black"
fill="#fff" text-anchor="middle">Long Movie</text>
</g>
</svg>
この例は、
キャンバス
に表示されたフォーカス可能な要素間のフォーカス順序を文書作成者がどう制御できるかを示すものである。
This example illustrates how it is possible for an author to control the focus order between several focusable elements displayed on the canvas.
2方向ナビゲーションシステムを提供する装置においては(例えば TAB キー方式)、次のようなふるまいが考えられる:
On a device which provides a 2-way navigation system (a TAB mechanism for instance), here are the interesting behaviors:
チャンネルの時間割の最初に位置する番組がフォーカスを得ている場合、利用者による前のフォーカス可能な項目への移動(大方のデスクトップコンピュータでは利用者が "Reverse-Tab" キーを押したとき)には3つの選択肢がある:
Whenever the focus is located on a program which is at the beginning of the timeline of a given channel, there are 3 options when the user wants to go to the previous focusable item (i.e., the user presses the "Reverse-Tab" key on most desktop computers):
-
選択 1: フォーカスは前のチャンネルの最初の番組へ移動
option 1: the focus goes up to the first program of the previous channel
-
選択 2: フォーカスは前のチャンネルの最後の番組へ移動
option 2: the focus goes up to the last program of the previous channel
-
選択 3: フォーカスは同じ場所に留まる
option 3: the focus remains at the same place
この例において、チャンネル 2 では
id="Chan2Prog1"
の
g
要素に nav-prev="url(#Chan1Prog1)" 属性があるので選択 1 が適用される。
Here, in this example, for channel 2, because there is nav-prev="url(#Chan1Prog1)" attribute in element 'g' with id="Chan2Prog1", option 1 will be applied.
選択 2 を適用したければ代わりに nav-prev="url(#Chan1Prog3)" と設定する。
In order to apply option 2, we could have set nav-prev="url(#Chan1Prog3)" instead.
選択 3 を適用したければ代わりに nav-prev="self" と設定する。
In order to apply option 3, we could have set nav-prev="self" instead.
チャンネルの時間割の最後に位置する番組がフォーカスを得ている場合、利用者による次のフォーカス可能な項目への移動(大方のデスクトップコンピュータでは利用者が "Tab" キーを押したとき)には2つの選択肢がある:
Whenever the focus is located on a program which is at the end of the timeline of a given channel, there are 2 options when the user wants to go to the next focusable item (i.e., the user presses the "Tab" key on most desktop computers):
-
選択 1: フォーカスは次のチャンネルの最初の番組へ移動
option 1: the focus goes down to the first program of the next channel
-
選択 2: フォーカスは同じ場所に留まる
option 2: the focus remains at the same place
この例のチャンネル 2 では
id="Chan1Prog3"
の
g
要素に nav-prev="self" 属性があるので選択 2 が適用される。
Here, in this example, for channel 1, because there is nav-next="self" attribute in element 'g' with id="Chan1Prog3", option 2 will be applied.
選択 1 を適用したければ代わりに nav-next="url(#Chan2Prog1)" と設定する。
In order to apply option 1, we could have set nav-next="url(#Chan2Prog1)" instead.
フォーカスが "Chan2Prog1" コンテナにある場合、利用者がフォーカスを次のフォーカス可能な要素へ移動させようとした場合、 nav-next="auto" なのでフォーカス環の概念が適用される。文書内の順でフォーカス可能な要素が存在しないので、フォーカス環のナビゲーション規則に従い、フォーカスは
SVG-UA
に移動することになる
Whenever the focus is located on "Chan2Prog1" container, if the user wants to go to the next focusable element, the concept of a focus ring will apply because of value nav-next="auto". Here, according to the focus ring navigation rules, focus will be offered to the SVG user agent because there is no more focusable element in the document order.
4方向ナビゲーションシステムを持つ装置の場合 (ジョイスティックなど)、次のようなふるまいが考えられる:
On a device which provides a 4-way navigation system (i.e. a joystick for instance), here are the interesting behaviors:
チャンネルの時間割の最初に位置する番組がフォーカスを得ている場合、
id="Chan1Prog1" の
g
要素も id="Chan2Prog1" の
g
要素も nav-left="self" なので、利用者が「左」へ移動させようとしてもフォーカスは同じ要素に留まる。
Whenever the focus is located at the beginning of the timeline of a given channel, when the user wants to go "Left", focus remains on the same element because both element 'g' with id="Chan1Prog1" and element 'g' with id="Chan2Prog1" have nav-left="self".
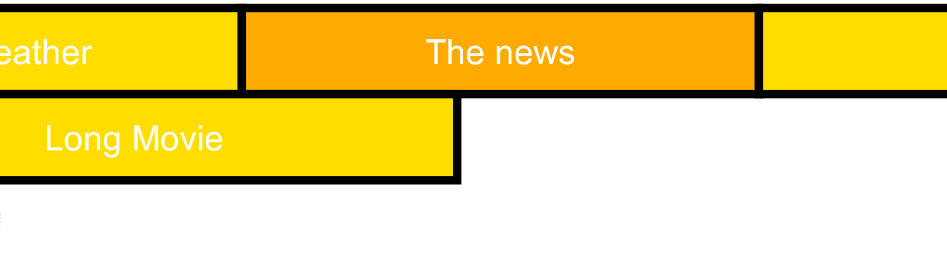
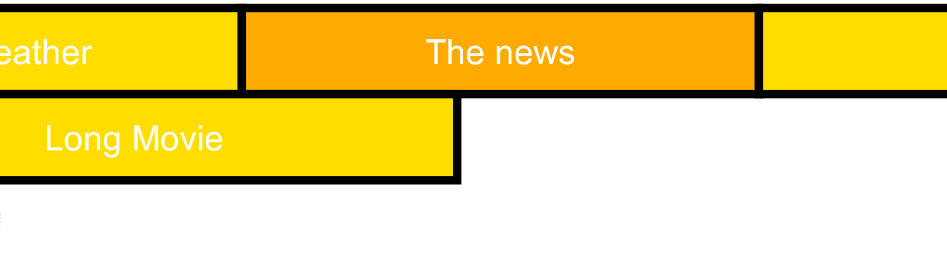
フォーカスがコンテナ要素 "Chan1Prog1" にある場合、 nav-right="url(#Chan1Prog2)" なので、利用者による「右」への移動でフォーカスはコンテナ要素 "Chan1Prog2" へ移動する。ただし、 "Chan1Prog2" の包含ボックスの一部分が現在の
ビューポート
からはみ出ているので、
SVG-UA
は現在の
ビューポート
を新たにフォーカスを得た要素全体が見えるように変更すべきである。
Whenever the focus is located on "Chan1Prog1" container, if the user wants to go 'Right', the focus will be put on container element "Chan1Prog2" because of the nav-right="url(#Chan1Prog2)" value. But, because some part of "Chan1Prog2" bounding box is outside of the current viewport, the SVG user agent should change the current viewport so that the new focused element becomes visible.
 |
|
 |
要素 "Chan1Prog2" がフォーカスを得る前
|
|
要素 "Chan1Prog2" がフォーカスを得た後( UA は自動的にスクロールを行う) |
id="Chan2Prog1" の
g
要素においては nav-right="auto" である。この値は
ナビゲーション属性
のデフォルトであり、ふるまいは
nav-right
属性が指定されなかった場合と同じになる。この値 'auto' は利用者が「右へ」移動させたとき、どのフォーカス可能な要素がフォーカスを受け取るべきかが
SVG-UA
の選択に委ねられることを意味する。
On element 'g' with id="Chan2Prog1", there is a value nav-right="auto". This value is the default one for navigation attributes and therefore the behavior is the same as if no 'nav-right' attribute was defined. This value 'auto' means that it's up to the SVG user agent to choose which focusable element should receive focus when the user wants to go 'right'.
13.13.3 フォーカスのハイライト指定
focusHighlight
属性により、フォーカスによる自動的なハイライトを指定できる。
SVG-UA
が要素がフォーカスを得た際にハイライトすべきかどうかを指示する。ハイライトの仕方は実装依存であり、
SVG-UA
は様々な内容に適応するような仕方を採用すべきである。この属性はすべてのグラフィカルな要素とコンテナ要素に利用できる。
Automated highlighting upon focus can be specified using the 'focusHighlight' attribute. This hint indicates whether the SVG user agent should highlight an element on focus. The highlighting method is implementation dependent and the SVG user agent should pick a method that works well for varying content. This attribute is available on all graphical and container elements.
-
focusHighlight = "auto" | "none"
SVG-UA
がフォーカスを得た要素に対しハイライトすべきかどうかを指示する。
Specifies whether a SVG user agent should highlight an element on focus.
属性値は次のいずれか:
The attribute value can be one of the following:
- auto
省略値
。 要素はフォーカスを得た際にハイライトされるべきであることを指示する。ハイライトの仕方は
SVG-UA
に委ねられる。
The lacuna value. This indicates that the element should be highlighted on focus. The highlighting method is left up to the SVG user agent.
- none
SVG-UA
は要素がフォーカスを得た際にハイライトすべきではないことを指示する。
The SVG user agent should not highlight this element on focus.
アニメーション:不可
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink='http://www.w3.org/1999/xlink'
version="1.2" baseProfile="tiny" viewBox="0 0 210 80">
<!-- focusHighlight 属性の用例 -->
<desc>An example which illustrates the use of focusHighlight attribute</desc>
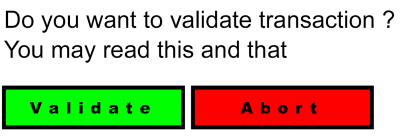
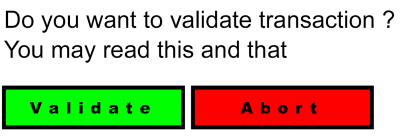
<text x="5" y="10">Do you want to validate transaction ?</text>
<text x="5" y="25">You may read <a xlink:href="http://www.example.org/pay"
>this</a> and <a xlink:href="http://www.example.org/infos">that</a>
</text>
<a xml:id="ValidateButton" transform="translate(5,40)" focusHighlight="none" xlink:href="validate.htm">
<rect x="0" y="0" width="90" height="20" fill="#0f0" stroke="#000" stroke-width="2">
<set attributeName="fill" begin="ValidateButton.focusin" end="ValidateButton.focusout" to="#0a0"/>
</rect>
<text x="45" y="13" font-size="8" font-family="Arial Black"
fill="#000" text-anchor="middle">Validate</text>
</a>
<a xml:id="AbortButton" transform="translate(100,40)" focusHighlight="none" xlink:href="abort.htm">
<rect x="0" y="0" width="90" height="20" fill="#f00" stroke="#000" stroke-width="2">
<set attributeName="fill" begin="AbortButton.focusin" end="AbortButton.focusout" to="#a00"/>
</rect>
<text x="45" y="13" font-size="8" font-family="Arial Black"
fill="#000" text-anchor="middle">Abort</text>
</a>
</svg>

上の例において:
In the above SVG example:
最初の2つのテキストリンク【this, that】に対するフォーカスハイライトは
省略値
が focusHighlight="auto" なので
SVG-UA
に委ねられる(テキストに下線を引く, 包含ボックスをハイライトさせる, テキストの色を変える, 等々)。このテキストは、グラフィックのスタイル付けに関する情報も、含まれるどの種類の要素をフォーカス可能にすべきかも知り得ない、データベースから取得されたものかもしれない。そのため、文書作成者は文書の該当部分のフォーカスハイライトを制御していない。
Highlight of the focus on the first two textual links is left up to the SVG user agent (underline the text, highlight of the bounding box, change color of the text, ...) since the lacuna value is focusHighlight="auto". This text may have been retrieved from a database where there may be no notion of graphical styling or no way to know in advance the kind of focusable elements it contains, therefore the author doesn't handle focus highlight on that part of the document.
2つのグラフィックボタンのフォーカスハイライトは文書作成者によるものであり、
SVG-UA
がハイライトする必要はない。従って、既定のフォーカスハイライトのふるまいを無効にすべく focusHighlight="none" が用いられている。
Highlight of the focus on the two graphical buttons is designed by the author and therefore the SVG user agent doesn't need to highlight it as well. Therefore, focusHighlight="none" is used to disable the default focus highlight behavior.
13.13.4 プログラムからのフォーカス移動と検知
UA から要素にフォーカスが与えられると、要素は新たにフォーカスを得たオブジェクトをイベントの標的とする
DOMFocusIn
イベントと、以前フォーカスを得ていたオブジェクトをイベントの標的とする
DOMFocusOut
イベントを受け取る。
When the user agent gives an element focus it receives a DOMFocusIn event which has the new focused object as the event target and a DOMFocusOut event which has the previously focused object as the event target.
SVGSVGElement
インターフェースの
setFocus
メソッドは要求されたオブジェクトにフォーカスを移動させる。フォーカス可能でない要素に対し
setFocus
を呼び出してもフォーカスは現在フォーカスを得ているオブジェクトから移動しない。。
The SVGSVGElement interface has a setFocus method that puts the focus on the requested object. Calling setFocus with an element that is not focusable causes focus to stay on the currently focused object.
SVGSVGElement
インターフェースの
moveFocus(short motionType)
メソッドは motionType の値に基づいて、現在フォーカスを得ているオブジェクトから異なるオブジェクトへフォーカスを移動させる。
The SVGSVGElement interface has a moveFocus(short motionType) which moves current focus to a different object based on the value of motionType.
マウスなどのポインタ装置をサポートする
SVG-UA
は、フォーカス可能な要素に対する利用者の「注視」によるフォーカスを可能にしなければならない。例えば、フォーカス可能な要素に対するクリックでフォーカスを与えられるようにすべきである。
SVG user agents which support pointer devices such as a mouse must allow users to put focus onto focusable elements. For example, it should be possible to click on a focusable element in order to give focus.
SVG の空のテキストフィールドは理論的には空間を占めないが、テキストフィールドの位置を表す幅の無い線分を持つ。
SVG-UA
は、利用者の(マウスクリックなどによる)空のテキストフィールドの選択の開始によりフォーカスを与えられるようにすべきである。
Empty text fields in SVG theoretically take up no space, but they have a point or zero-width line segment that represents the location of the empty text field. SVG user agents should allow users with pointer devices to put focus into empty text fields by initiating a select action (e.g., a mouse click) at the location of the empty text field.
文書作成者はスクリプトから
setTrait
メソッドを用いて要素の
ナビゲーション属性
の値を変更することにより、フィールドナビゲーション順を変更してもよい(下の例を見よ)。
An author may change the field navigation order from a script by using the setTrait method to change the current value of navigation attributes on a given element (see Example below).
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
xmlns:ev="http://www.w3.org/2001/xml-events">
<!-- スクリプトから nav-* の値を変更してナビゲーション順序を変更する例。
この例では 10 秒から 20 秒の間、 "myRect2" が消されて矩形 "myRectNew" に
置換される。それに伴い、この間のナビゲーション順も変更されなければならず、
20 秒経過後には初期の順序に戻さなければならない。 -->
<desc>An example of how to change the navigation order from script by
changing nav-* attribute values. In this example, "myRect2" disappears between 10 and 20 sec
and is replaced by the "myRectNew" rectangle during this period. Consequently, the navigation order
must be changed accordingly during this period and we must re-established initial order after 20s.</desc>
<rect xml:id="myRect1" x="10" y="20" width="100" height="50" fill="red" focusable="true" nav-right="url(#myRect2)">
<set begin="focusin" end="focusout" attributeName="fill" to="purple"/>
</rect>
<rect xml:id="myRect2" x="120" y="20" width="100" height="50" fill="red" focusable="true"
nav-right="url(#myRect3)" nav-left="url(#myRect1)">
<set begin="focusin" end="focusout" attributeName="fill" to="purple"/>
<set begin="0" end="10" attributeName="display" to="inline"/>
<set begin="10" end="20" attributeName="display" to="none"/>
<set begin="20" attributeName="display" to="inline"/>
</rect>
<rect xml:id="myRect3" x="230" y="20" width="100" height="50" fill="red" focusable="true" nav-left="url(#myRect2)">
<set begin="focusin" end="focusout" attributeName="fill" to="purple"/>
</rect>
<rect xml:id="myRectNew" x="120" y="20" width="100" height="50" fill="blue" focusable="true" nav-right="url(#myRect3)"
nav-left="url(#myRect1)" display="none" >
<set xml:id="myRectNewFillAnim" begin="focusin" end="focusout" attributeName="fill" to="black"/>
<set xml:id="myRectNewDisplayAnim" begin="10" end="20" attributeName="display" to="inline"/>
</rect>
<!-- myRectNew.beginEvent イベントのリスナを登録 -->
<!-- register a listener for myRectNew.beginEvent event -->
<ev:listener event="beginEvent" observer="myRectNew" handler="#myAnimationHandler" />
<ev:listener event="endEvent" observer="myRectNew" handler="#myAnimationHandler" />
<!-- myRect2 が myRectNew に置換される際に呼び出されるハンドラ -->
<!-- handler which is called when myRect2 is replaced by myRectNew -->
<handler xml:id="myAnimationHandler" type="application/ecmascript"><![CDATA[
var myRect1 = document.getElementById("myRect1");
var myRect3 = document.getElementById("myRect3");
if (evt.type == "beginEvent" && evt.target.id == "myRectNewDisplayAnim")
{
myRect1.setTrait("nav-right", "url(#myRectNew)");
myRect3.setTrait("nav-left", "url(#myRectNew)");
}
else if (evt.type == "endEvent" && evt.target.id == "myRectNewDisplayAnim")
{
myRect1.setTrait("nav-right", "url(#myRect2)");
myRect3.setTrait("nav-left", "url(#myRect2)");
}
]]></handler>
</svg>